react 提供了实现路由的方式,不过需要我们下载插件 react-router-dom
当我们下载好了插件,然后我们可以通过 import {} from 'react-router-dom' 来引入路由标签;
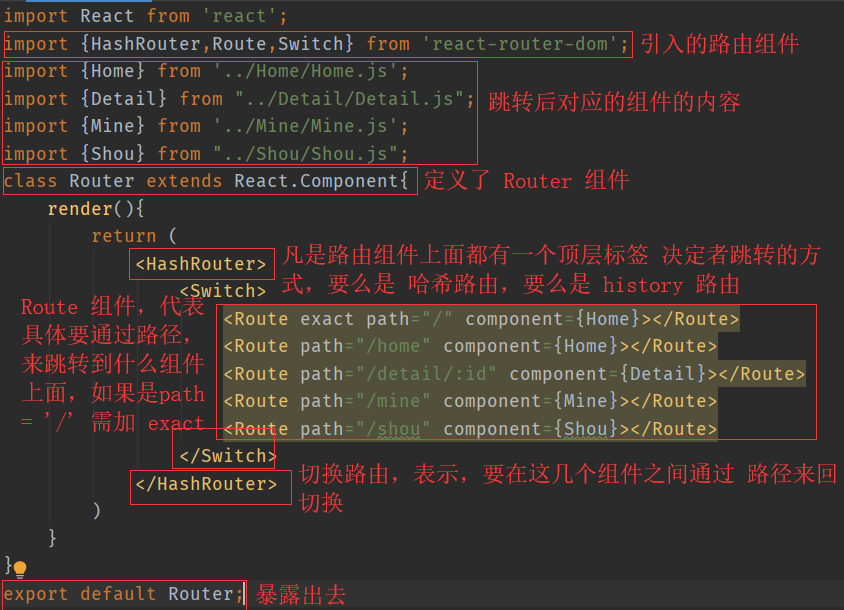
如图,我们可以看到在实现项目中的使用方法 Router.js

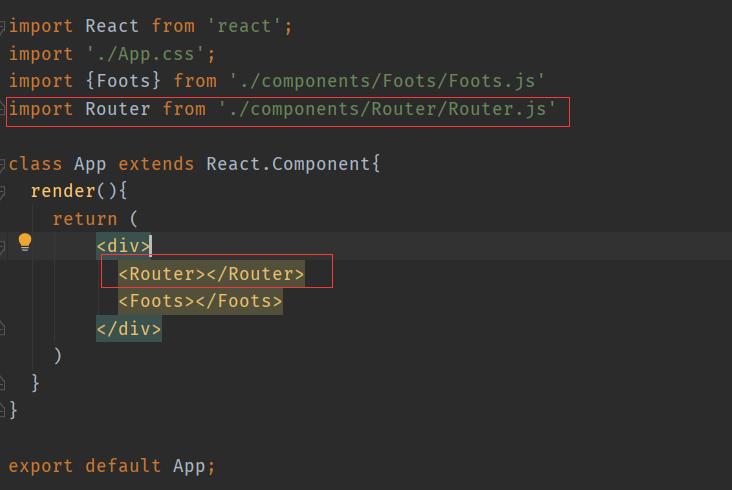
我们在全局组件中引入我们配好的 Router 的组件, App.js

接下来我们可以在 App 最大的组件上的任何位置,都能使用路由跳转;
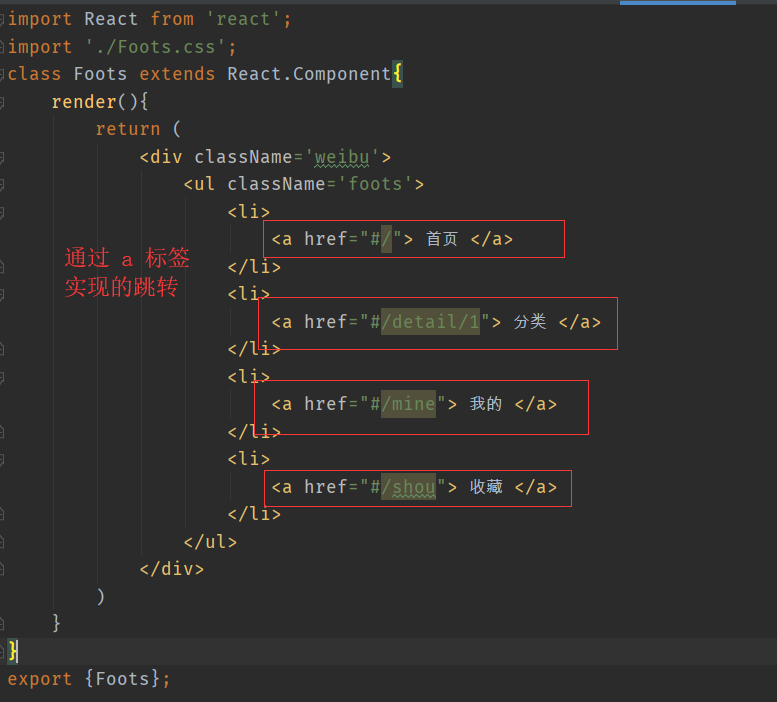
通过标签的跳转方式: < a href="#/home" > 主页 </a> ,这样我们点击 a 标签的主页时,就能跳转到 home 组件
场景使用 Foots.js

这样我们就能使用了
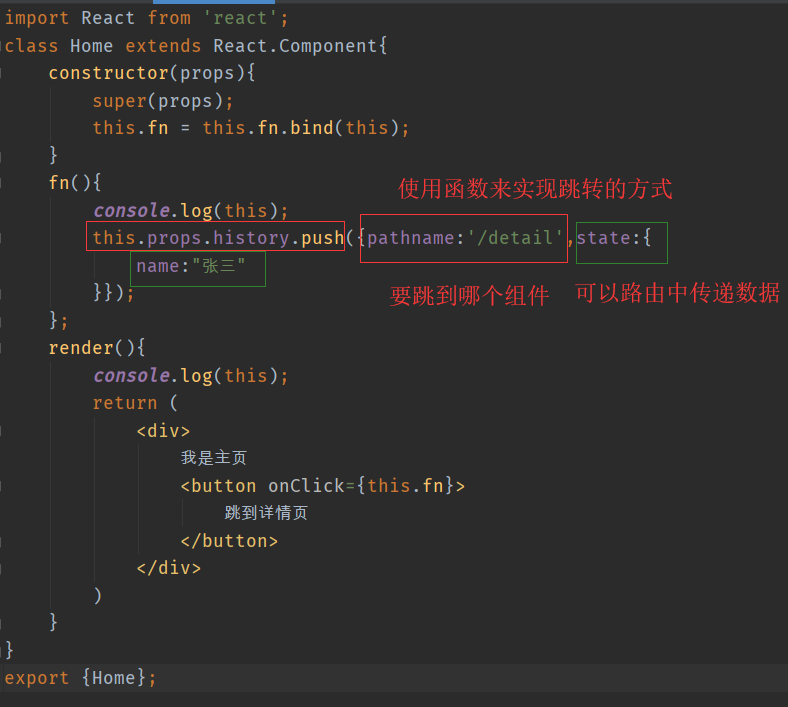
以上我们是使用 标签的跳转方式,然后我们还可以使用函数的跳转方式;
当我们将组件的内容配好的时候,这个时候我们的组件 (this) 的 props 中就会多了几个属性,其中 history 中便拥有了 push 的方法,我们就可以用它来实现跳转
在 home.js 中

这样我们在另一个组件 detail 中查看,我们传递的数据